Подборка хороших идей для форм подписок на сайт
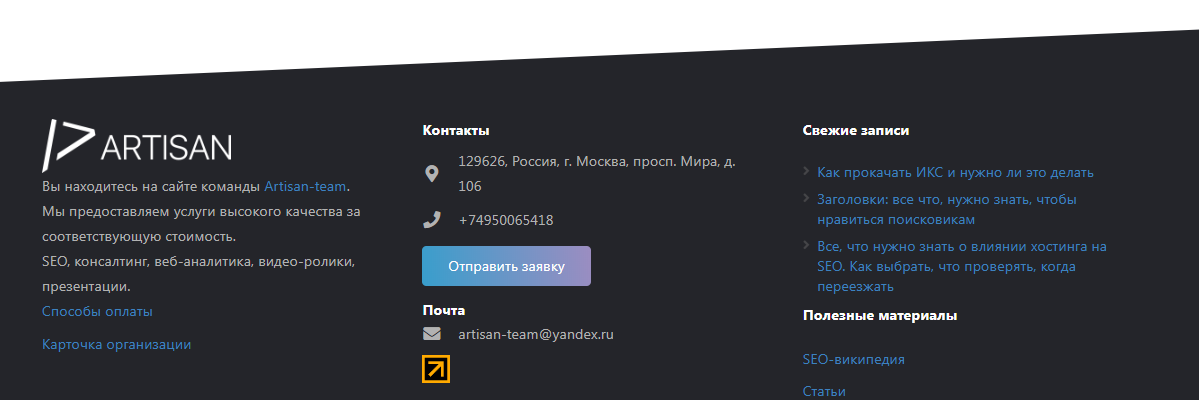
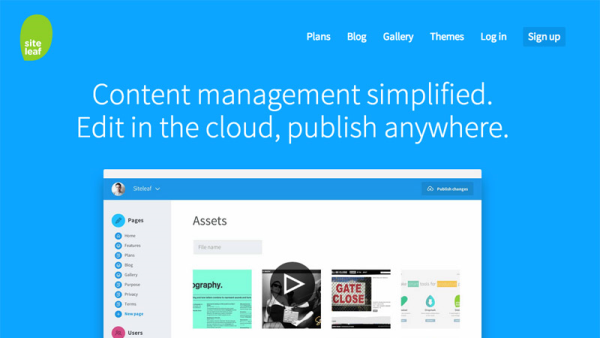
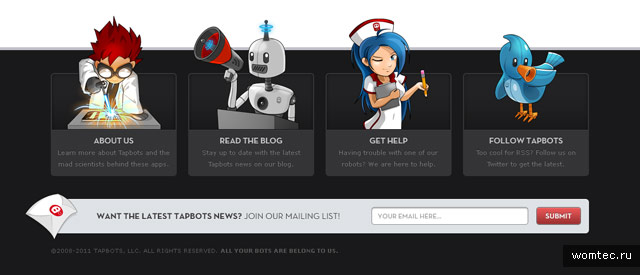
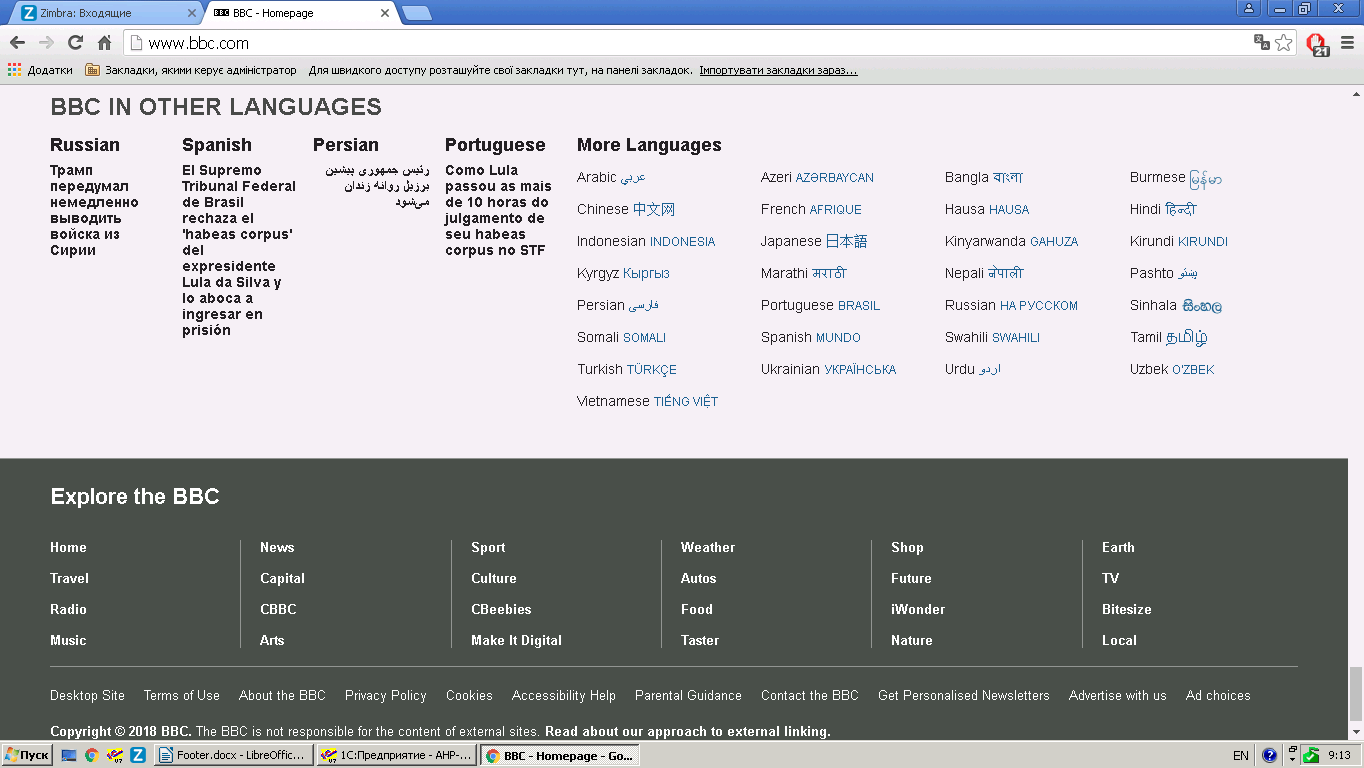
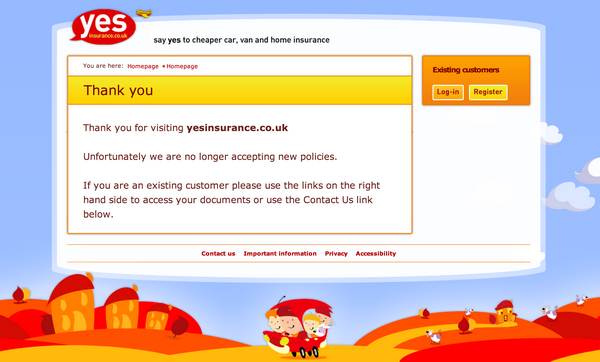
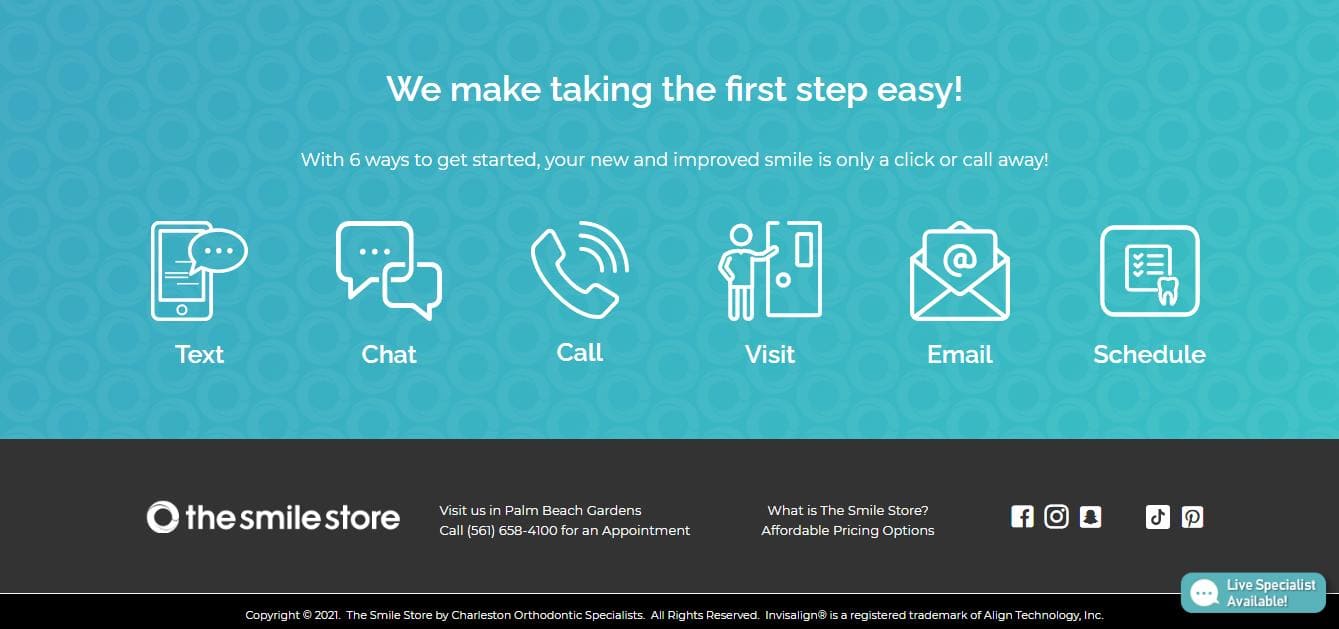
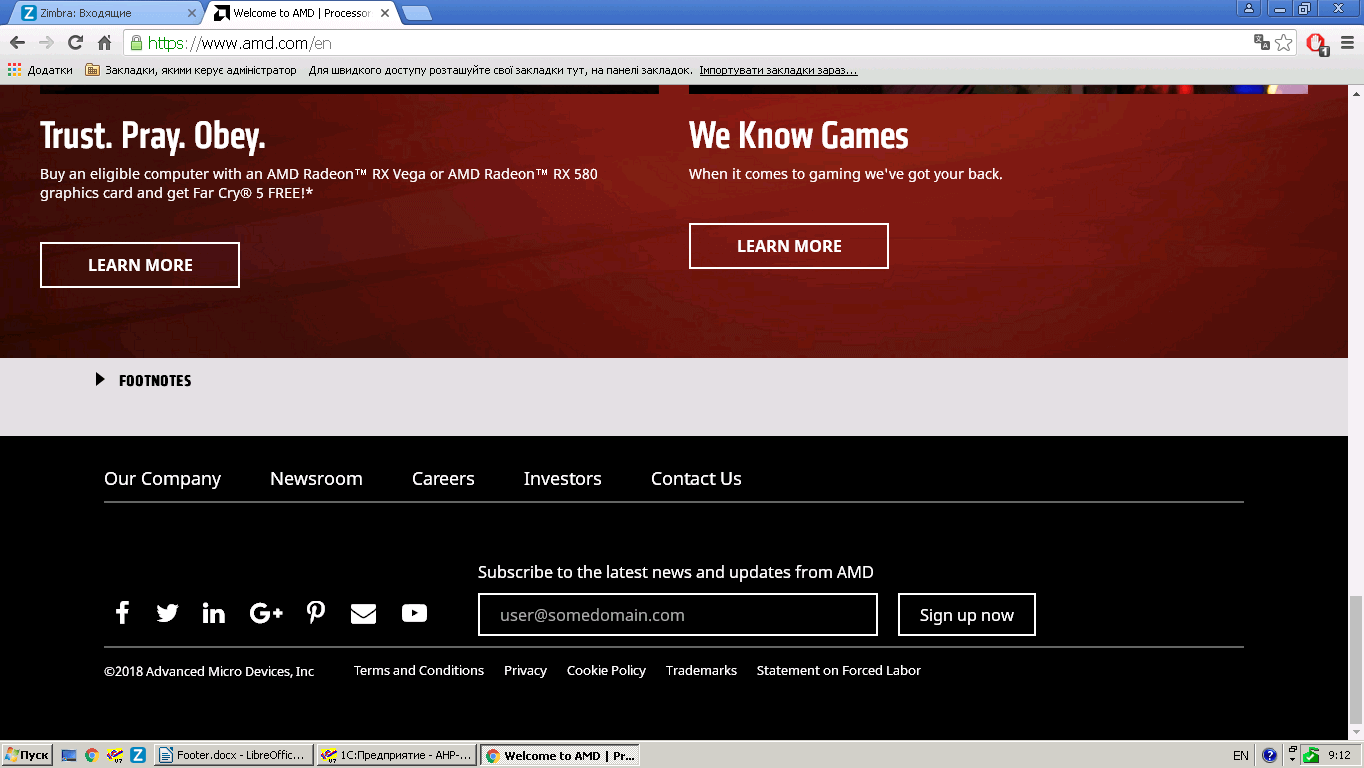
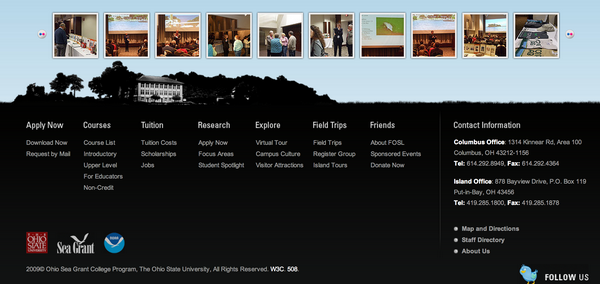
Сегодня в блоге Notisend мы рассмотрим несколько видов форм подписок, которые можно разместить у себя на сайте и эффективно собирать базу подписчиков:. Одна из наиболее хороших форм подписок — это именно всплывающая форма, которая срабатывает при заданных параметрах, это может быть если:. Такая форма захватывает всё внимание пользователя и должна содержать текстовую часть с сильным УТП уникально торговое предложение , в котором вы должны максимально просто и понятно показать посетителю сайта выгоду, которую он получит если подпишется на email рассылку. С подвалом сайта footer дела обстоят ещё лучше, ведь те посетители сайта, которые просмотрели страницу до конца, вероятнее всего самые тёплые пользователи, которые точно увидят форму подписки и опять же при хорошем УТП обязательно подпишутся на ваши email рассылки.








Число брендов на мировом рынке постоянно увеличивается. Чтобы выделиться среди конкурентов, вам необходимо разработать фирменный стиль, который будет запоминающимся, броским, не таким, как у других. Большинство людей лучше воспринимают информацию зрительно, поэтому пренебрегать визуальным воздействием представителям бизнеса нельзя. Как же создать фирменный стиль, который будет работать на вас и повышать узнаваемость бренда? Рассмотрим наиболее важные моменты.













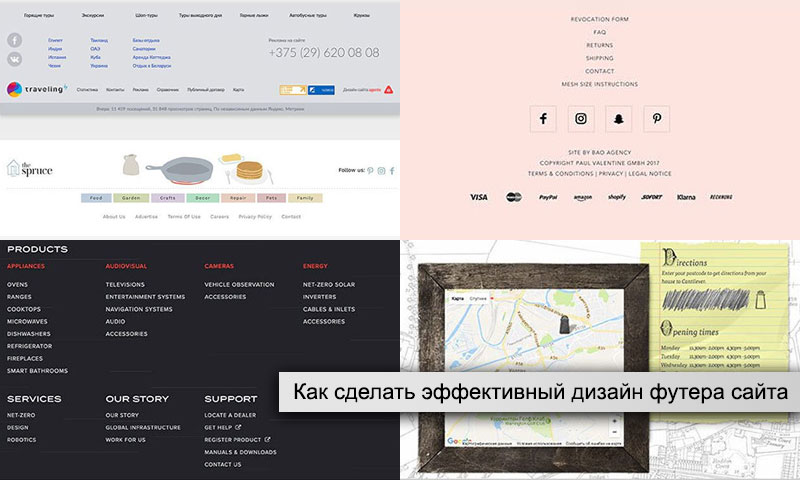
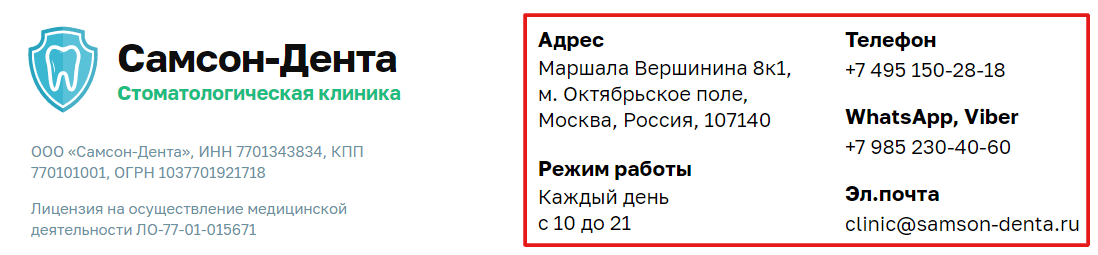
Внимание к деталям — это правило должно работать во многих сферах жизнь. Веб-дизайн не исключение. Чтобы добиться положительного результата работы сайта, нужно проработать каждый его элемент. Такие элементы как хедер и футер формируют общее впечатление, так как они встречают и провожают посетителя, а также влияют на полезность и удобство использования сайта.