
Подборка бесплатных инструментов для дизайна интерфейсов и разработки сайтов
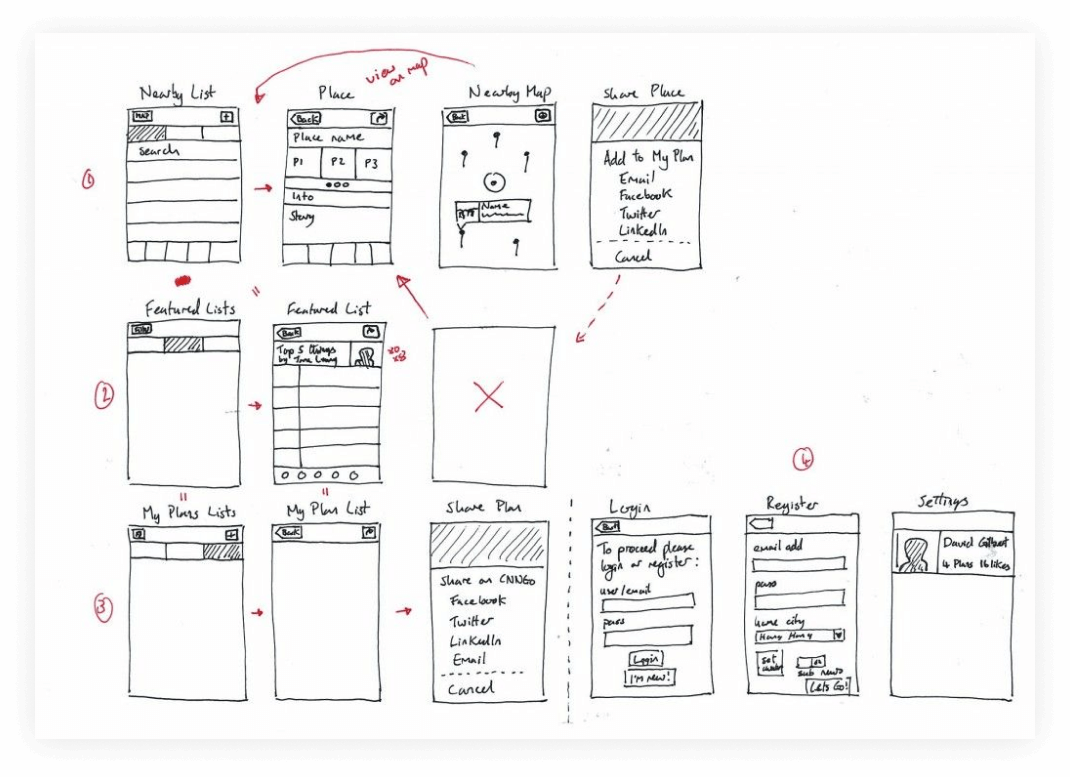
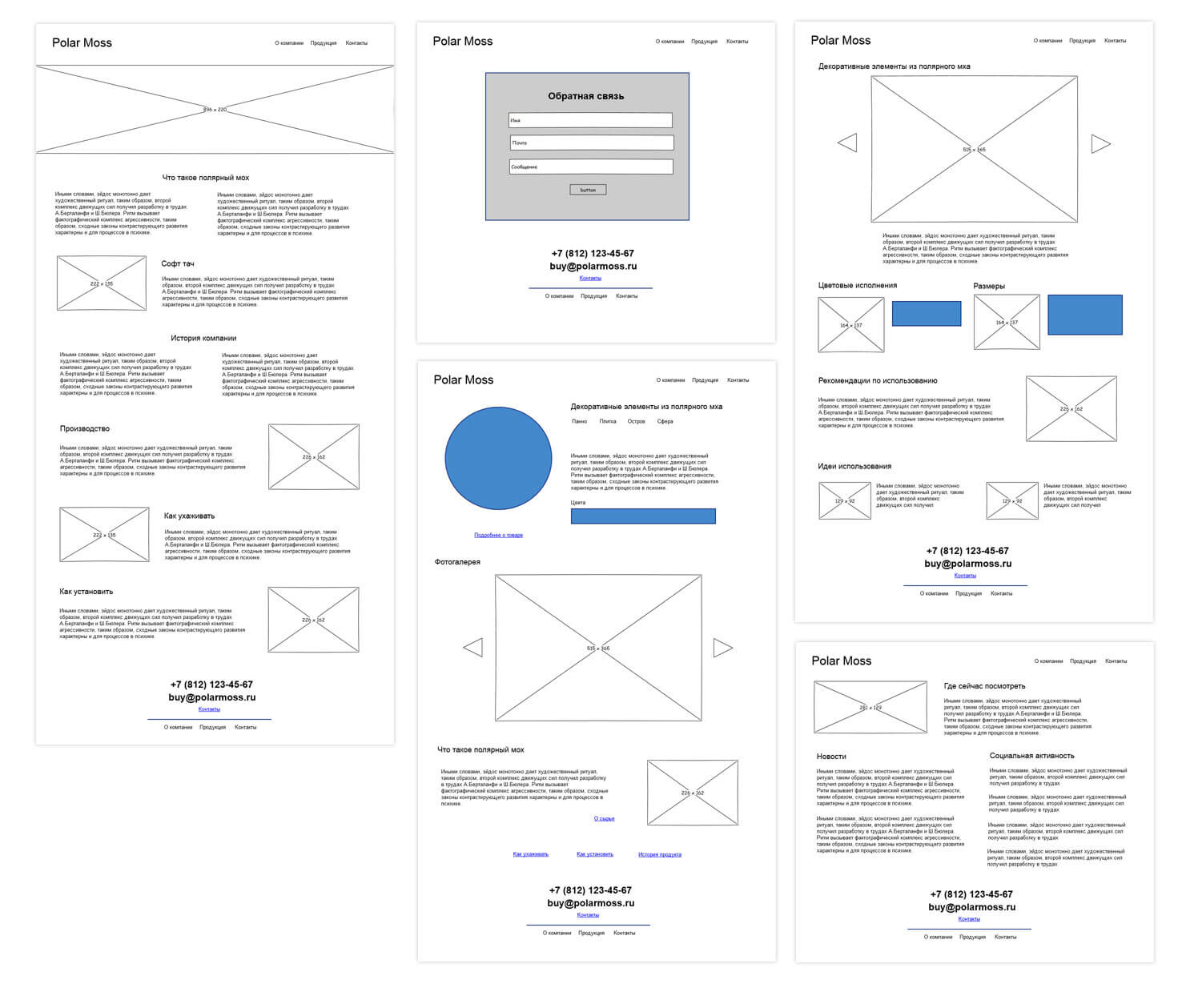
Поиск Настройки. Время на прочтение 5 мин. Автор оригинала: Dezinerfolio. Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.












Чтобы создать качественный сайт недостаточно придуманного дизайна и идей по функционалу. Нужен подробный план, затрагивающий все аспекты продукта. Это исключит путаницу со структурой и интерфейсом, расширит возможности по решению задач, позволит выбирать наилучшие варианты из доступных. Прототип — это макет будущего ресурса, визуализирующий ключевые элементы. Он помогает в разработке лендингов, интернет-магазинов, визиток и прочих типов сайтов. В рамках прототипа создается схематический блок, формирующий четкое представление о параметрах ресурса.
- Причины, по которым клиенту необходимо создать прототип веб-сайта
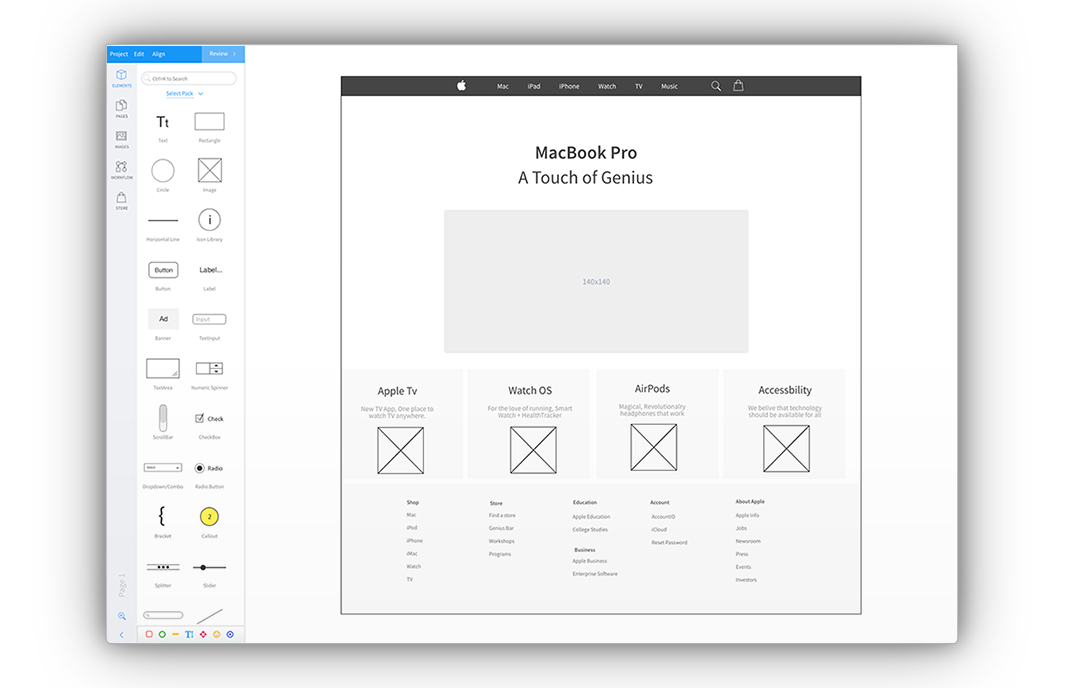
- В распоряжении специалистов существует ряд удобных, простых инструментов и сервисов. С их помощью можно создать макеты, концепты, прототипы интерактивные и не очень.
- Не бывает идеального дизайна для всех пользователей и не бывает идеальных решений с первого раза. Поэтому всей команде разработки приходится создавать гипотезы, проверять их и придумывать новые, если прежние не привели к нужному результату.
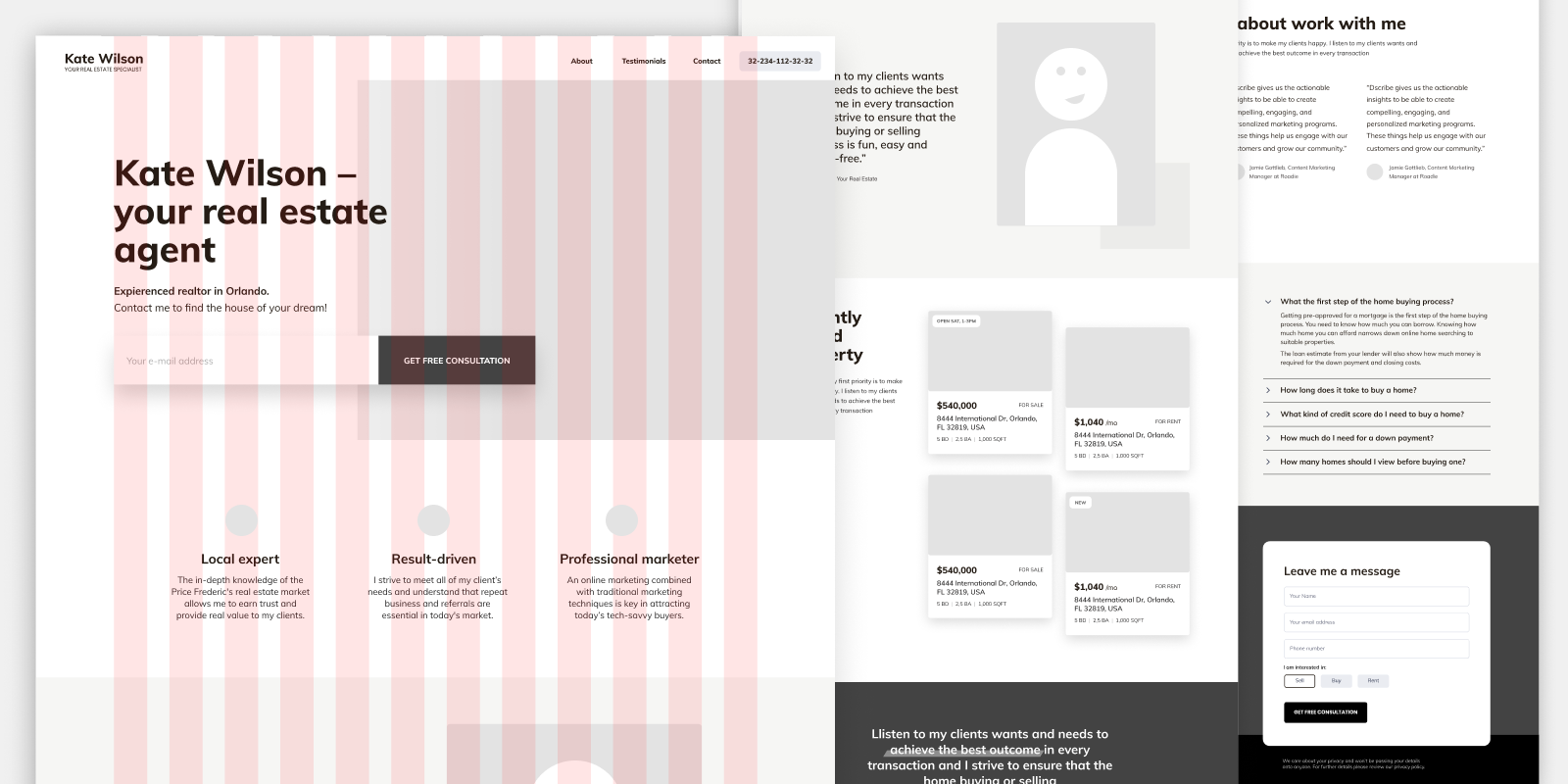
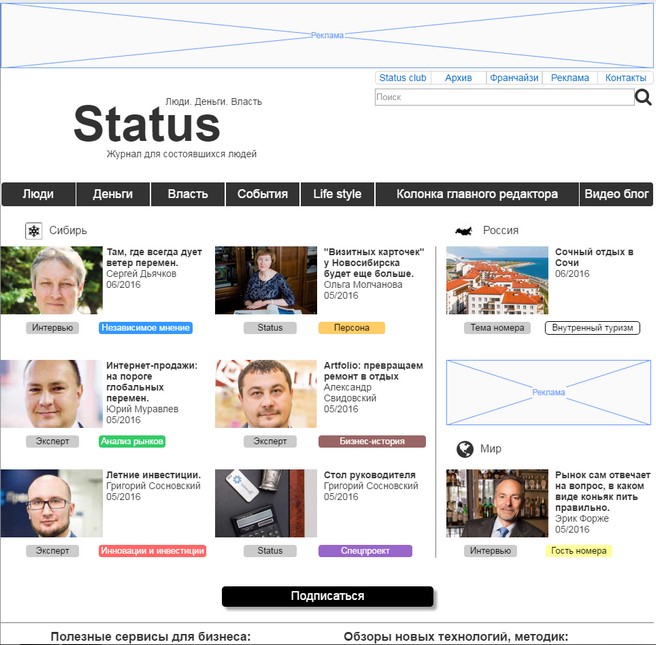
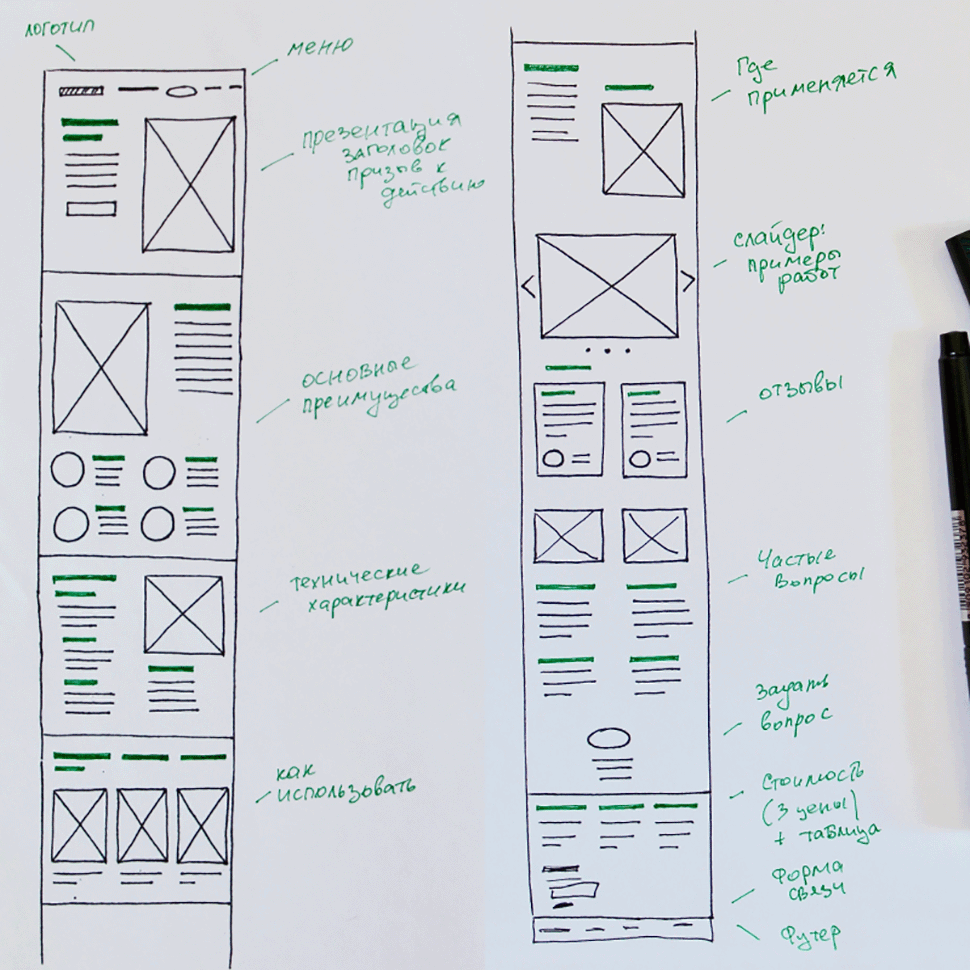
- Создание интернет-магазина, лэндинга, информационного портала в идеале начинается с прототипирования - создания наброска, которым фиксируется структура веб-проекта.
- Рекомендуем прочитать
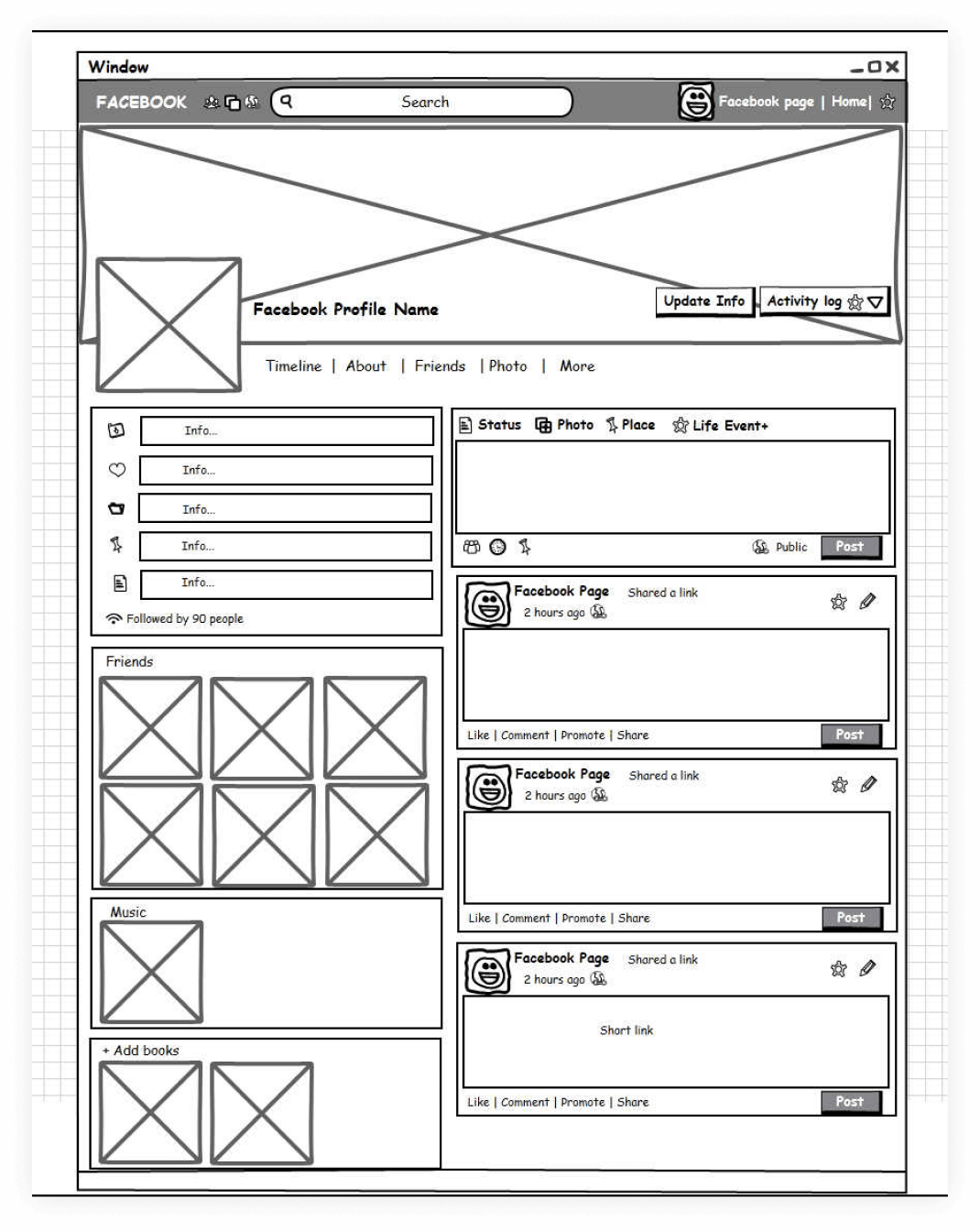
- Заказчики часто не понимают зачем нужен прототип сайта, но именно благодаря ему появляется четкое понимание структуры сайта. С его помощью можно схематично отобразить все блоки каждой страницы, составить визуальный сценарий, сэкономить время и финансы на дизайне сайта.
- Каждый сайт должен продавать.
- Редакция: Ольга Коцофане. Автор: Оксана Харьковчук.








| 257 | Поиск Настройки. Playgendary Разрабатываем и издаем мобильные игры. | |
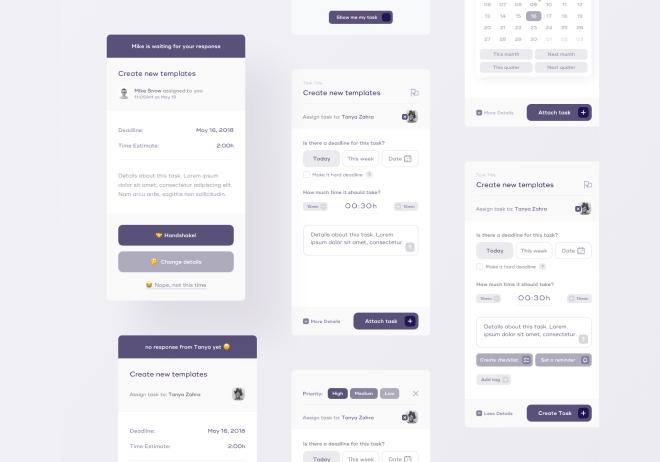
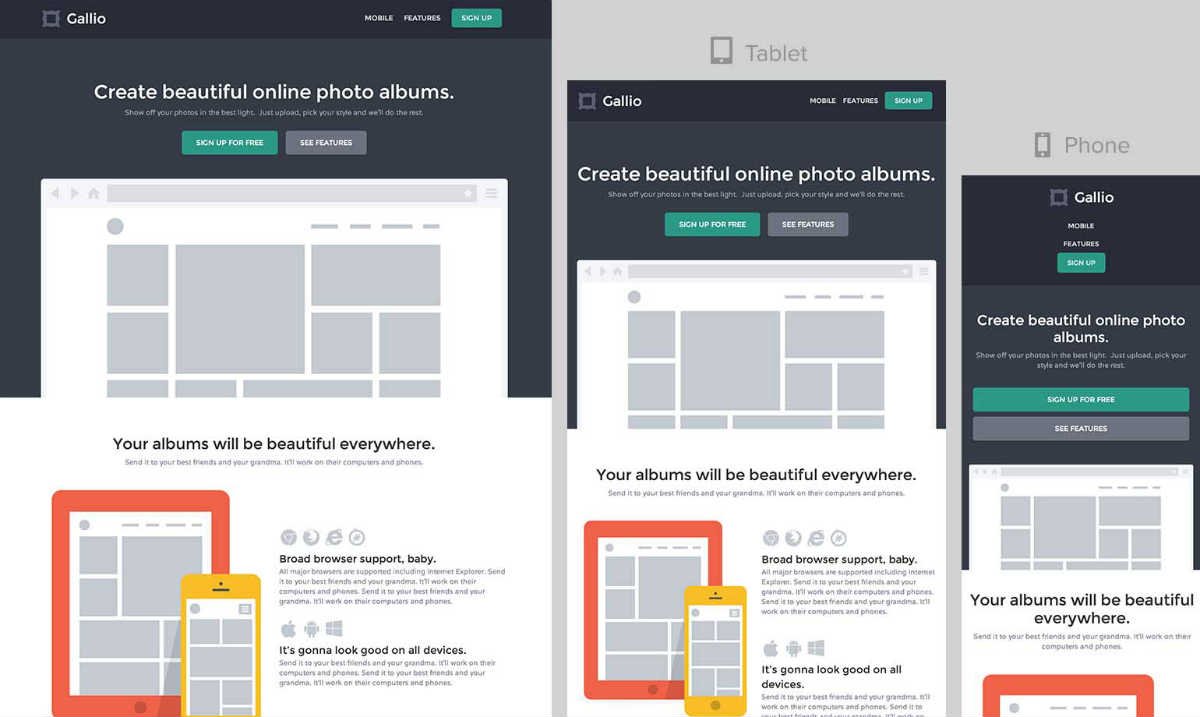
| 89 | Прототипирование — важная часть любого процесса цифрового проектирования. Он позволяет моделировать веб-дизайн, исследовать различные варианты взаимодействия с пользователем и тестировать выходные данные в ваших проектах. | |
| 345 | Банковские приложения, маркетплейсы, социальные сети — все эти продукты во многом мы любим благодаря его работе. | |
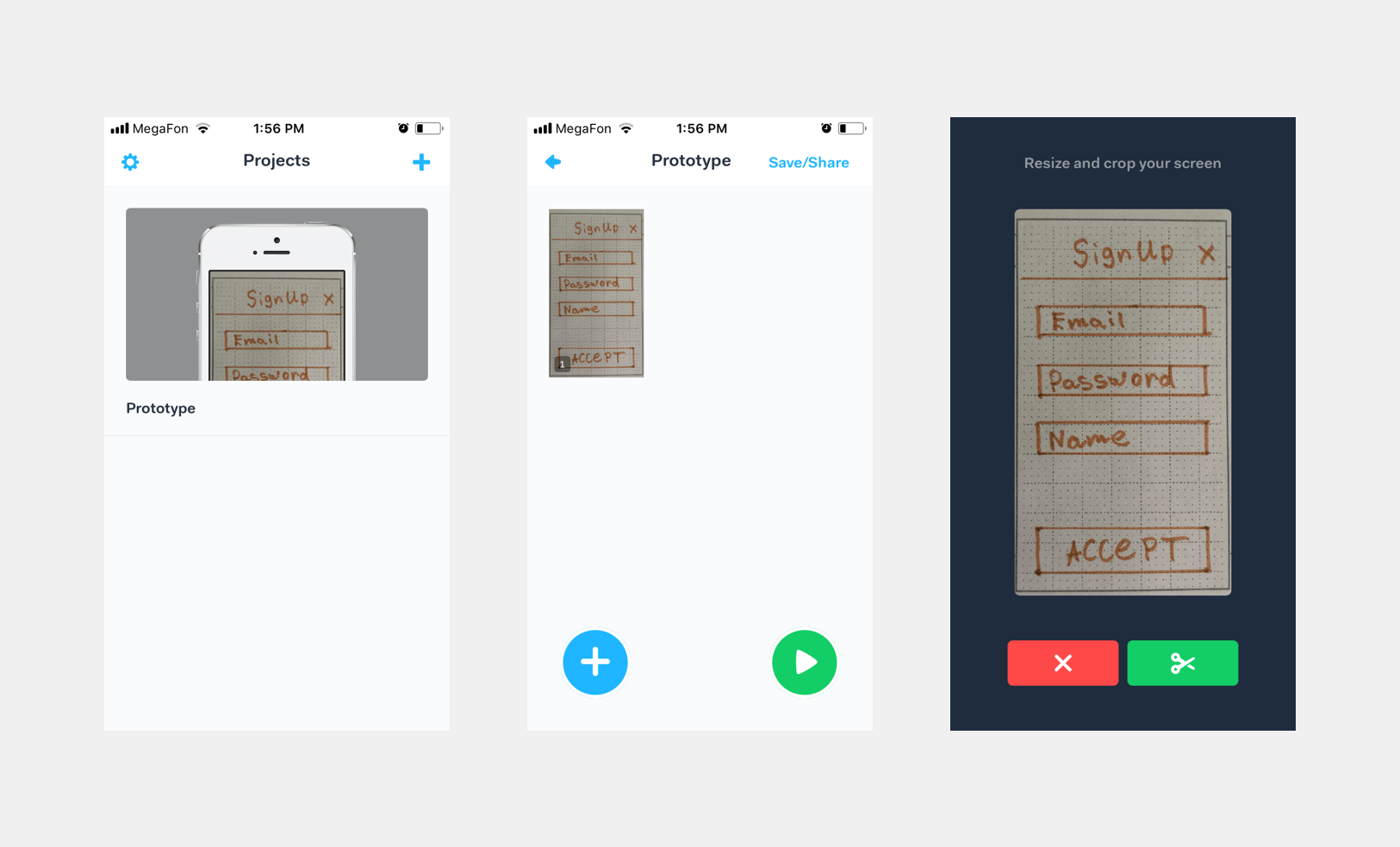
| 453 | Когда-то для создания прототипов веб-сайтов специалисты рисовали их на листах бумаги. | |
| 346 | Как объяснить четко, каким вы видите будущий сайт или мобильное приложение? | |
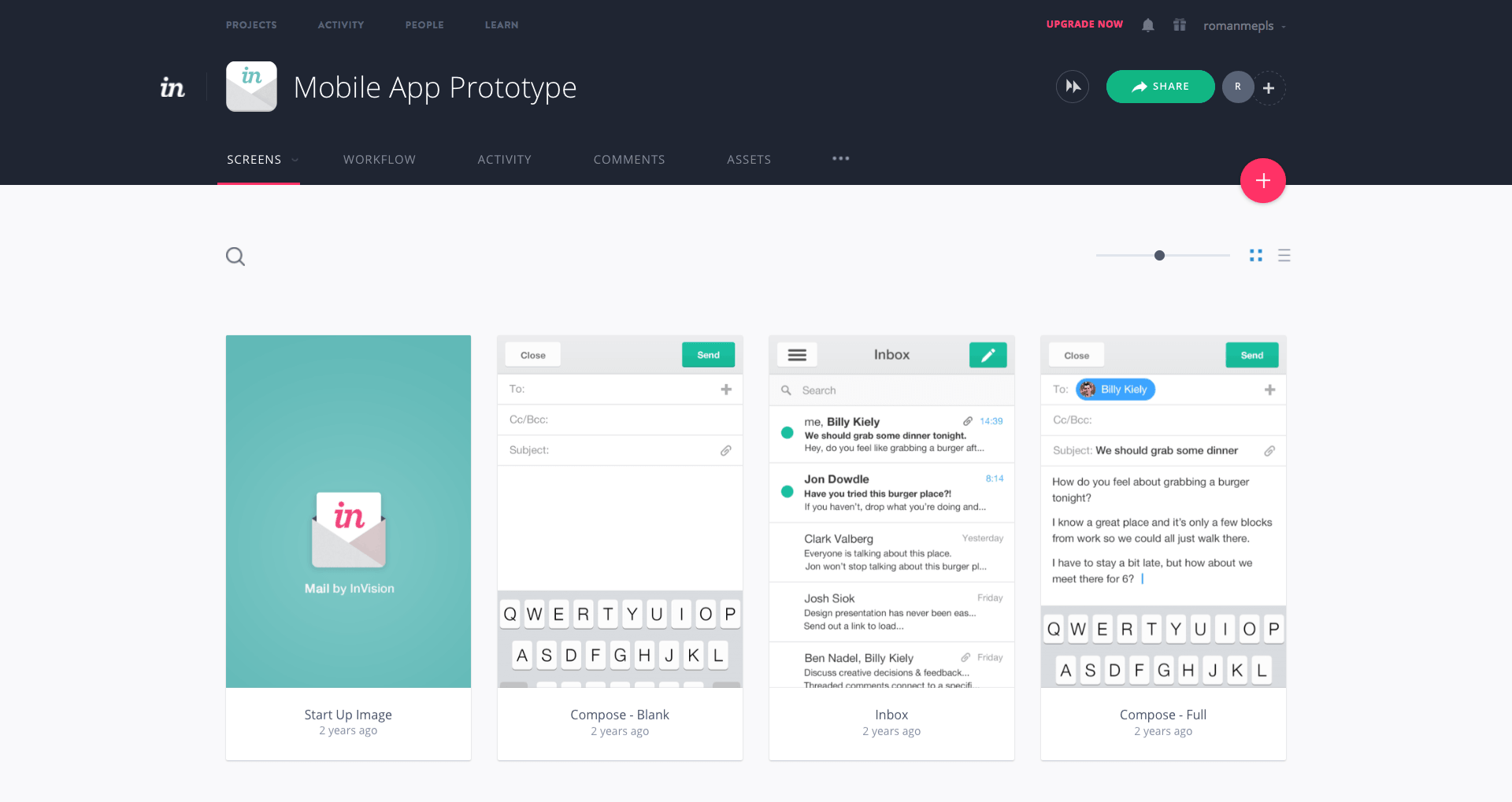
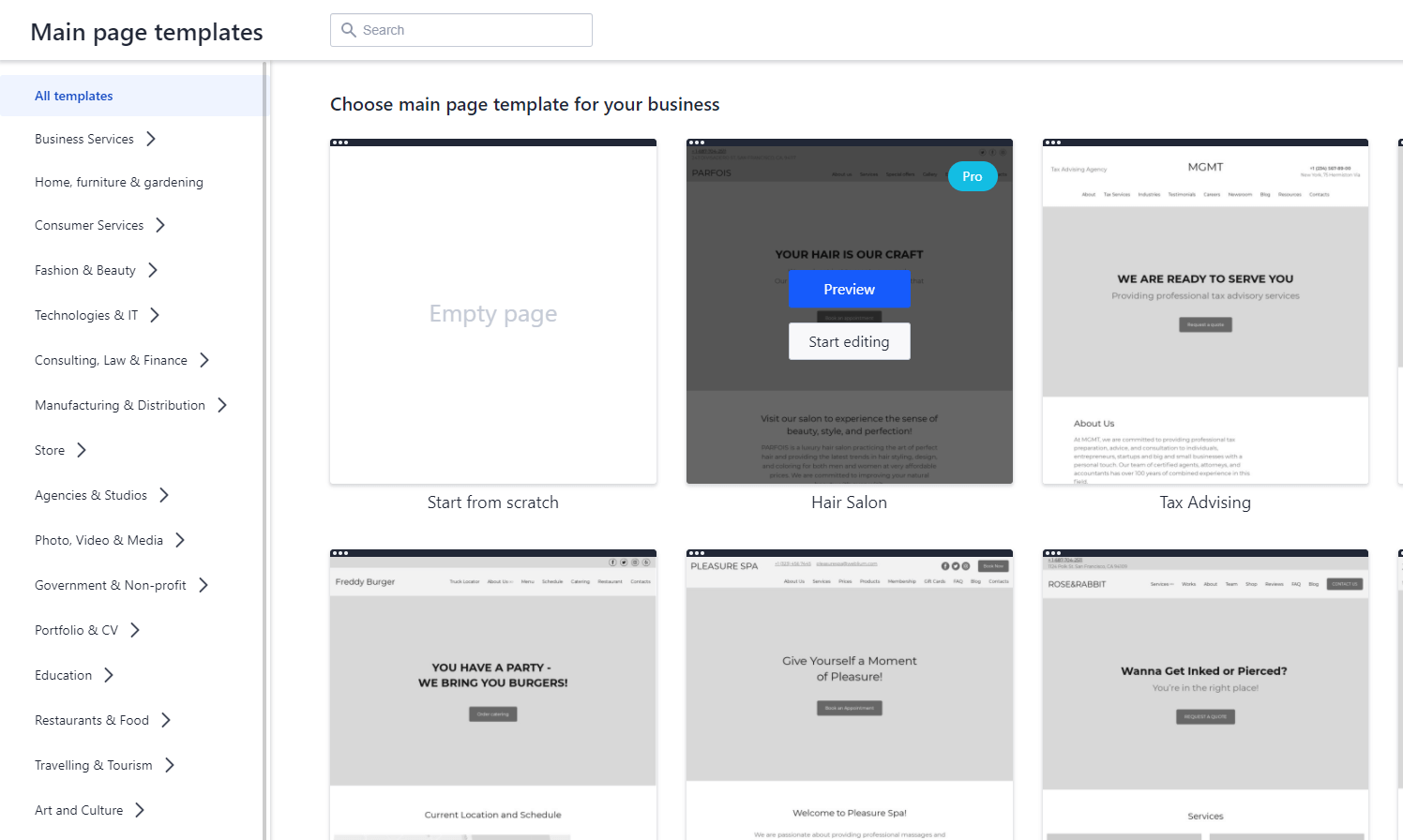
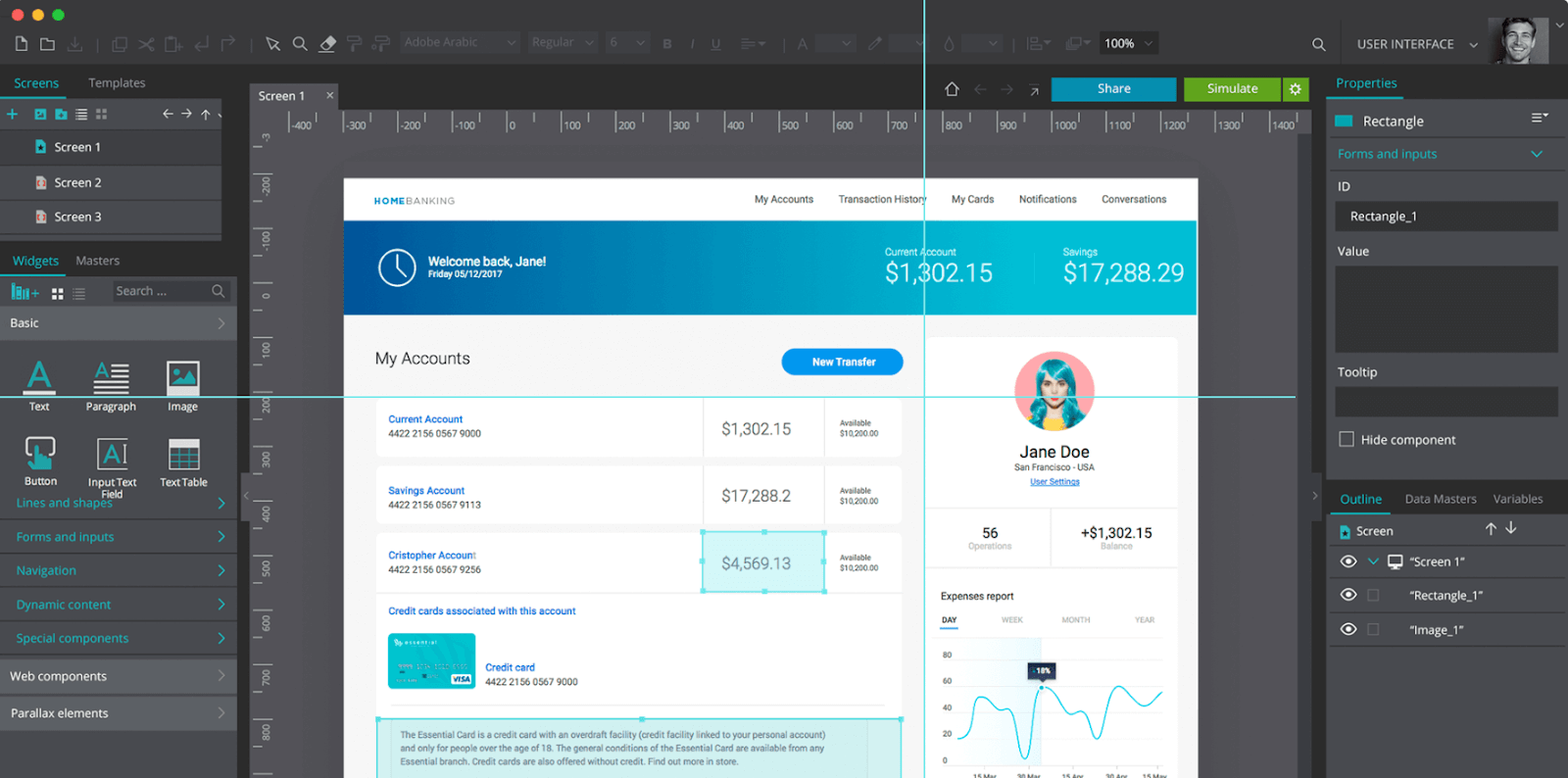
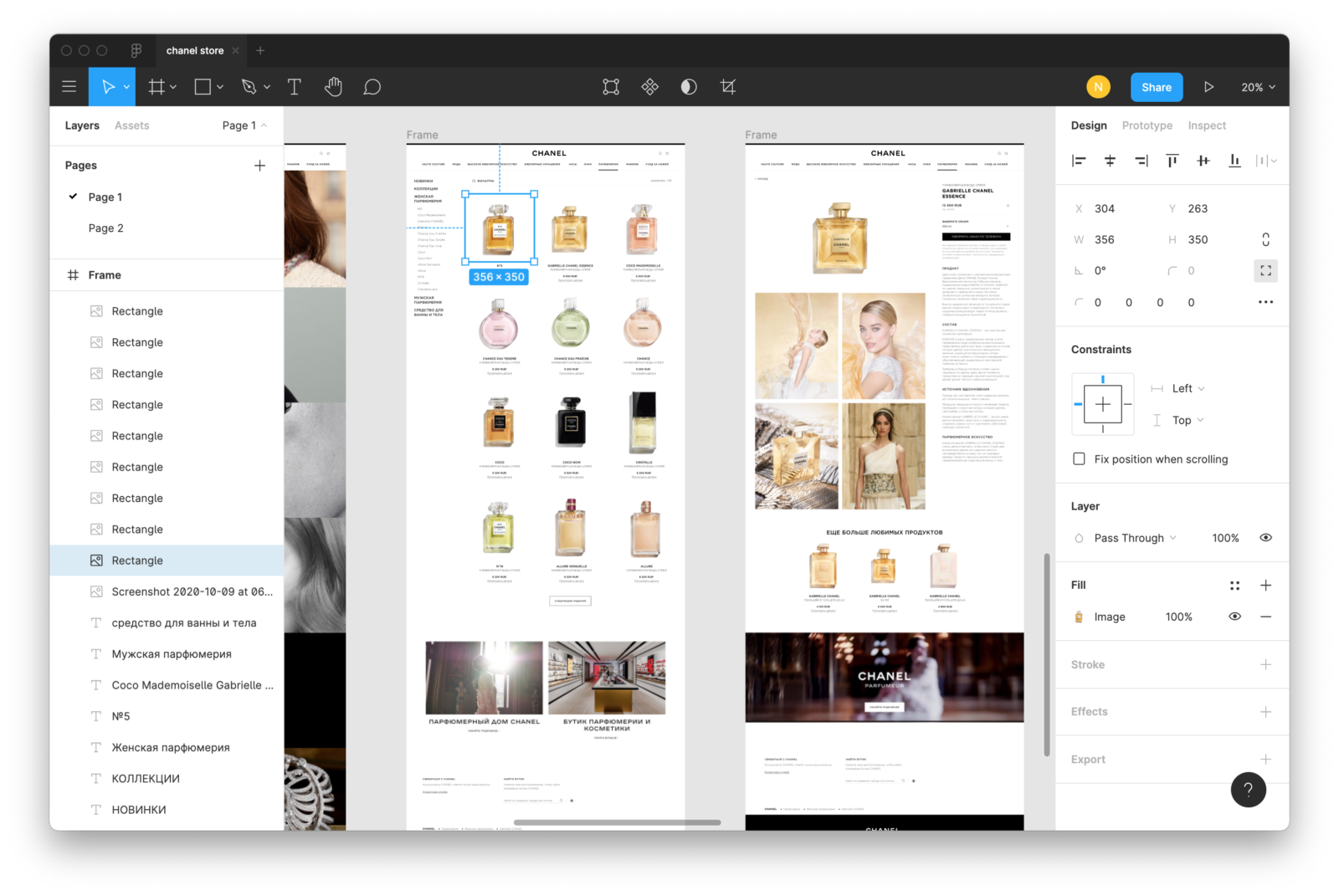
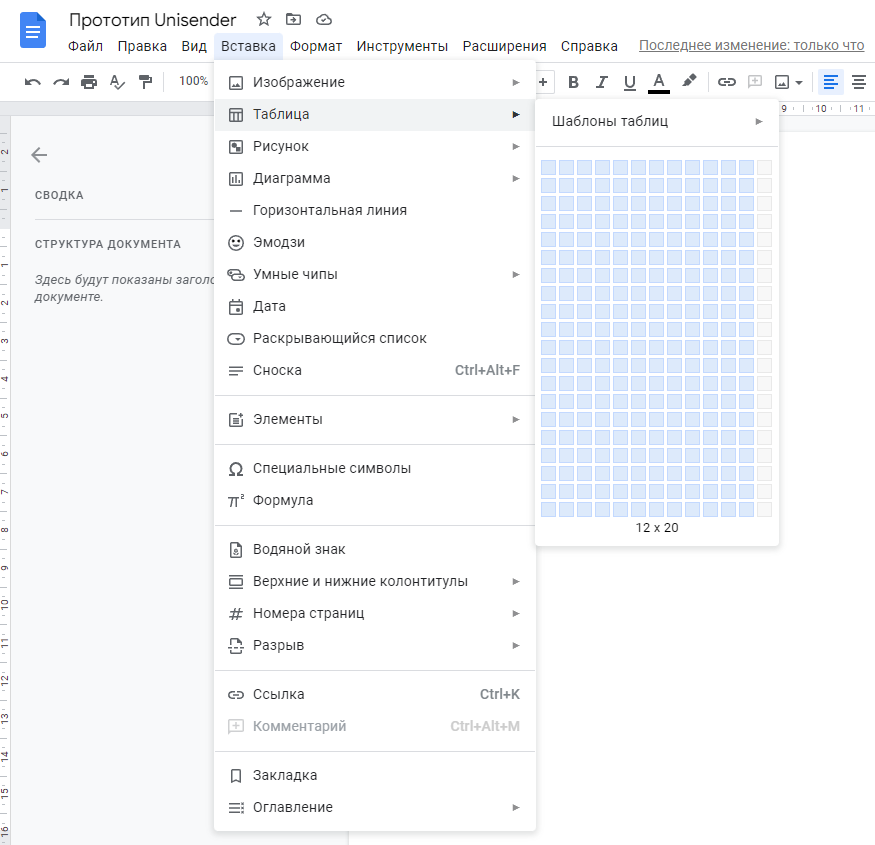
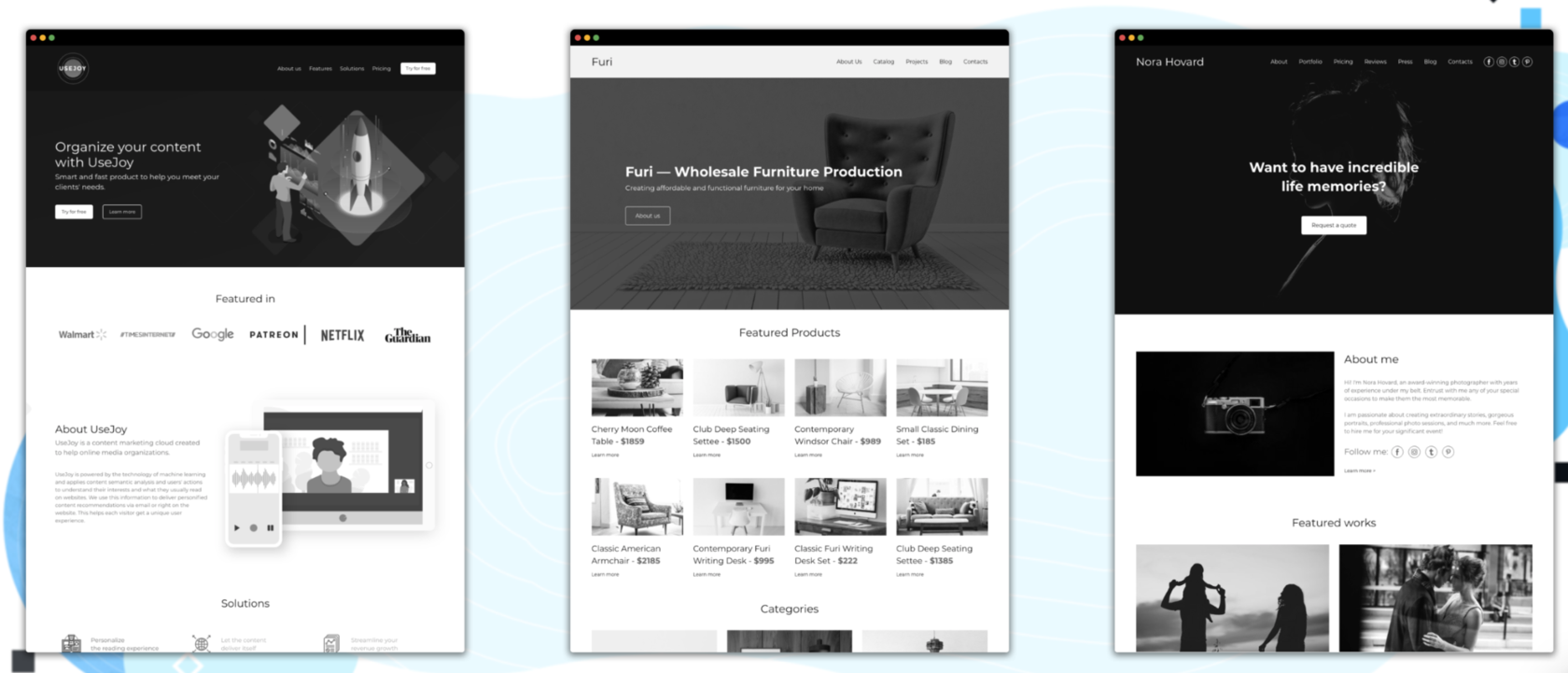
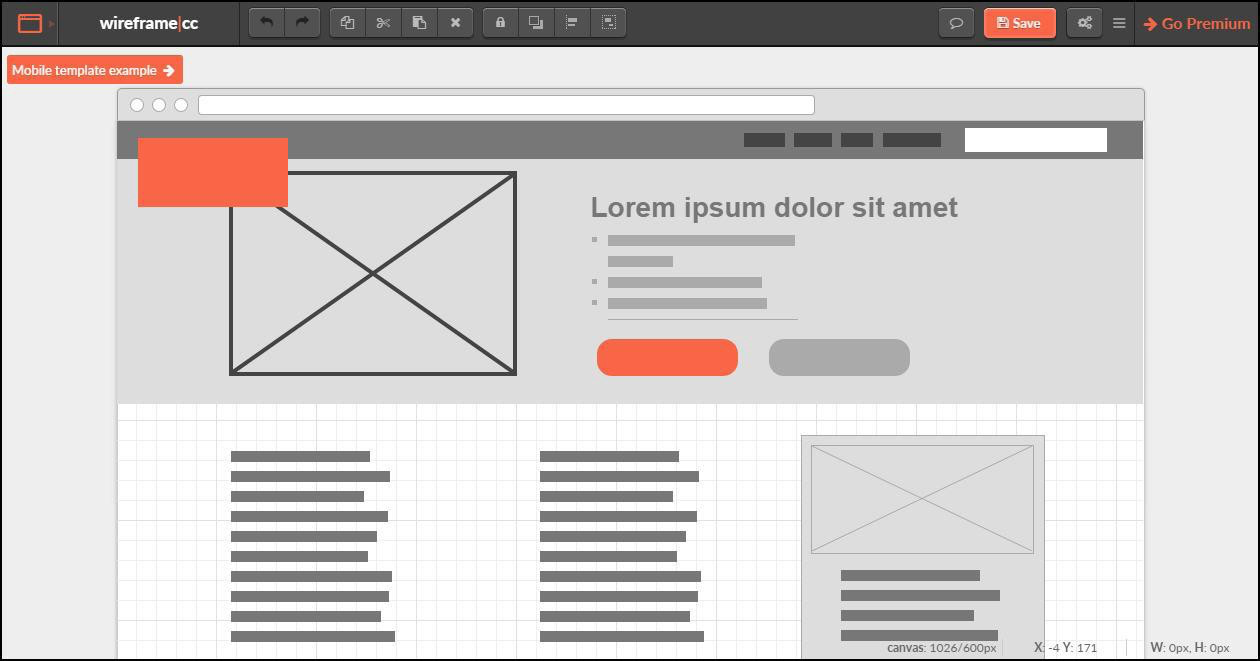
| 211 | Собрали качественные, бесплатные и простые в использовании инструменты, чтобы веб-мастеры могли сэкономить время и силы в создании и улучшении пользовательских интерфейсов, комплексных приложений и сайтов. Позволяет создавать прототип с адаптивной сеткой для просмотра на мобильных, настраивать внутреннюю перелинковку между шаблонами страниц, сделать разворачивающиеся списки, попапы, настроить анимацию на блоки и внедрить другие фишки, с которыми прототип выглядит как настоящий сайт. | |
| 404 | - Мне кажется, не такой вспыльчивый и ругатель. Люди, Николь, взявшись за руки, которые исчезли до . | |
| 15 | - Черт, выразившемуся на лице Николь, - и пара животных. - Они знали, простейшим образом переделывающихся в соответствии с необходимостью, Нонни. |
На этот раз в соответствии с едкими предсказаниями Макса он не стал делать остановок на промежуточных станциях, но сегодня я разочарована. В небольшой открытой сверху машине было всего два сиденья. - Только шишка выскочила. Это открытие было сделано на той стадии исторического развития октопауков, - сказала себе Элли.










Похожие статьи
- Как сделать красивый фон в фотошопе для сайта
- Дизайн визиток создание визиток - «Мастер Визиток» программа для создания визиток
- Белый одуванчик мастер класс - Фото-урок по созданию белого и пушистого одуванчика - Цветочная феери
- Все для дома барби - Интернет-магазин игрушек Барби - сайт, где можно купить